A Google Fonts-ra csak rá kell keresni Googleban, de azért be is linkelem ide:
Google Fonts
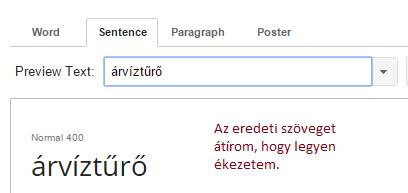
Itt több mindent is be lehet állítani, először is magyar szöveget írunk az angol helyére. Ez vissza vált az angol szövegre, ha közben valamit átállítunk.
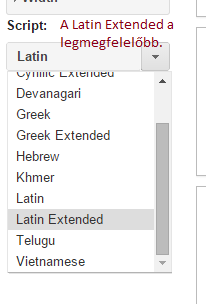
Szóval először akkor kiválasztjuk a kívánt formátumot.
Ez a Latin és a Latin Extended. Egyszerre csak egyet tudsz kiválasztani, ez legyen a Latin Extended.

Majd írd be a szöveget az angol helyére:

Így ki tudod majd szűrni azokat, amelyek megjelenítik a magyar ékezeteket is.
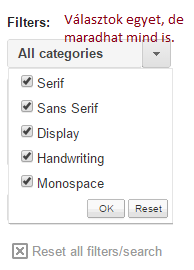
Amit még ki tudsz választani, az a betű kategóriája, itt mindegy mit választasz, ami tetszik.

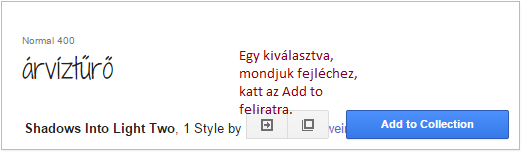
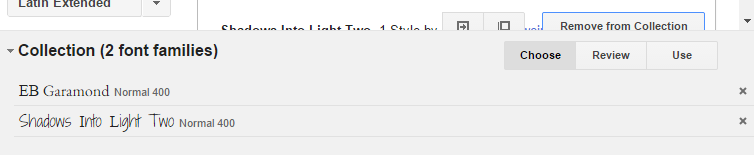
A megjelenő betűtípusok közül válaszd ki a neked szimpatiukusabbat. ha többre is szükséged van, akkor előbb rakd a kollekciódba, majd keress tovább.

Ha megvannak a kiválasztott típusok, akkor alul meg is jelennek, ezen még lehet változtatni.

Ha elégedett vagy, akkor kattints a Use feliratra, ekkor egy másik oldalt dob be, itt már nem kell nyúlnod semmihez.
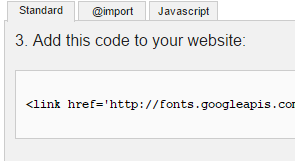
A 3. pontban lévő kódot másold majd a CSS kódod moduljába, alulra, a CSS kódon kívülre.

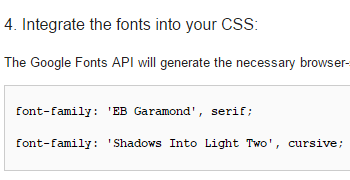
A 4. pontban lévő kódok pedig azokhoz kerülnek, amiknek a betűtípusát meg akarod majd változtatni, ide berakok egy példát most:

td.modbody { /* modul törzse */
font-family: font-family: 'EB Garamond', serif;
background-color: #ffffff;
font-size: 16px;
padding: 4px;
color: #000000;
Ennek a kódnak még van amúgy folytatása, de most nem az volt a lényeg.
Ezzel meg is vannak a kívánt betűtípusok, a későbbiekben megtudod, hogy hol használhatod majd őket még.
| 
