2015.05.13. 10:40, Enma22
Itt most bemutatom, hogyan lehet egyszerűbben, egy CSS fájllal megoldani a dizájnolást.
Ez azért is jó, mert nem kell egy egész kódsort a modulodban lapozgatni, hanem készíthetsz egy fájlt is, és azt a portálodra feltöltve tudod használni. Én a Szerkeszthető láblécbe tettem, és a hiedelmekkel ellentétben nálam teljesen áttetsző a modul. Olvastam már valahol, hogy ezt külön be kell állítani egy kóddal, mert akkor olyan lesz a háttér, mint a többi modulé. Nálam sem itt, sem a baba oldalon nem lett olyan színű, sőt transparent a háttér mindenféle külön beállítás nélkül.
Ha jól néztem ez azért van, mert a kis négyzetekből hiányzik a pipa, vagyis eleve úgy van beállítva, hogy ne legyen háttere és fejléce.
Képekkel illusztrálom nektek, hogyan is kell csinálni.
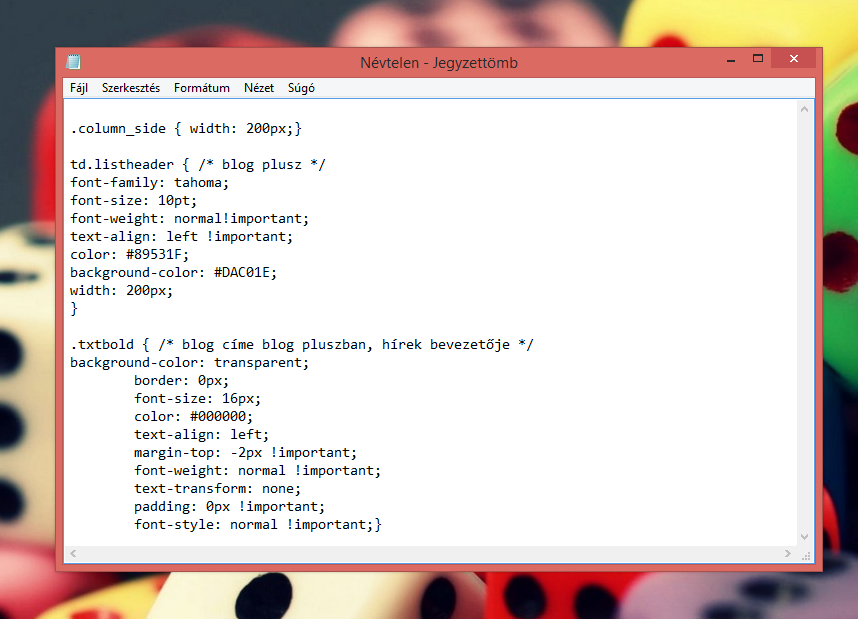
Első feladat. Nyiss egy Jegyzettömböt!
Ebbe kezd el szépen megírni a kódodat, vagy másold be, és alakítgasd át, ahogy szeretnéd. Teszteléshez használhatsz egy egyszerű modult addig, így látod, hogyan is fog kinézni a dolog, és hogy számodra megfelel e az.
De ha már konkrétan tudod, mit szeretnél, akkor ez felesleges.
Természetesen HTML alapon fogunk majd dolgozni a fájllal.

Ha megvagy a kódsoroddal, ami ugyan olyan mint itt, csak nem kell elé a <style> rész, mivel nem HTML-t hozunk létre, hanem egy fájlt, akkor ideje elmenteni.
Fontos! A betűtípusok linkjeit nem ide kell bemásolni, mert azok HTML kódok, azok majd máshová kerülnek, addig egy másik jegyzettömbben tárold őket, vagy hagyd nyitva a Google Fonts oldalt, hogy ki tudd majd másolni!
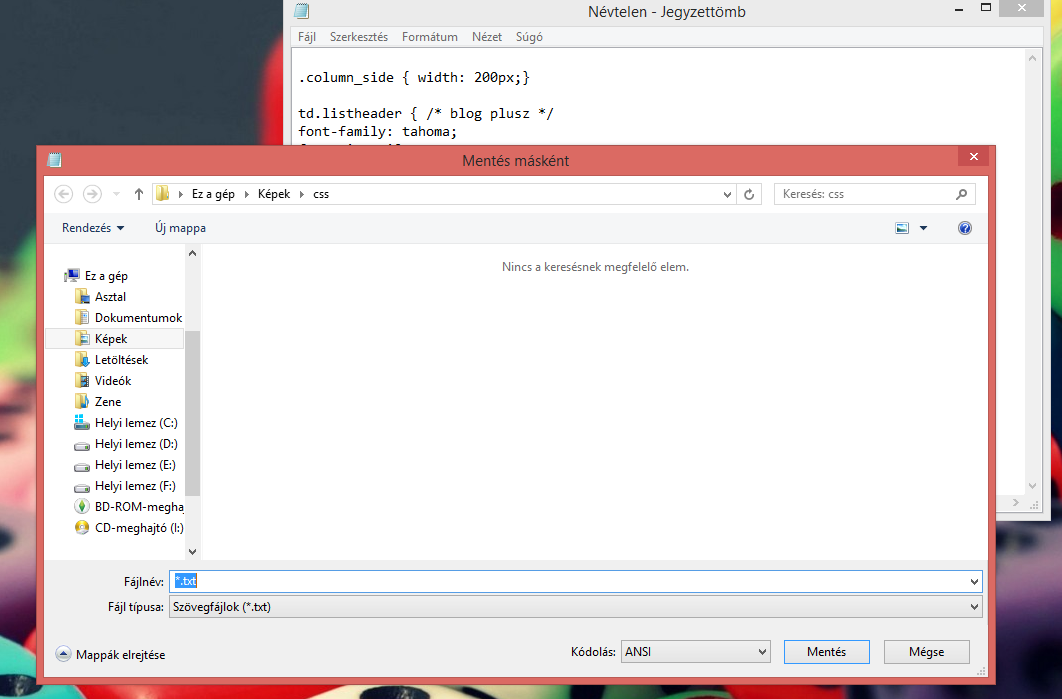
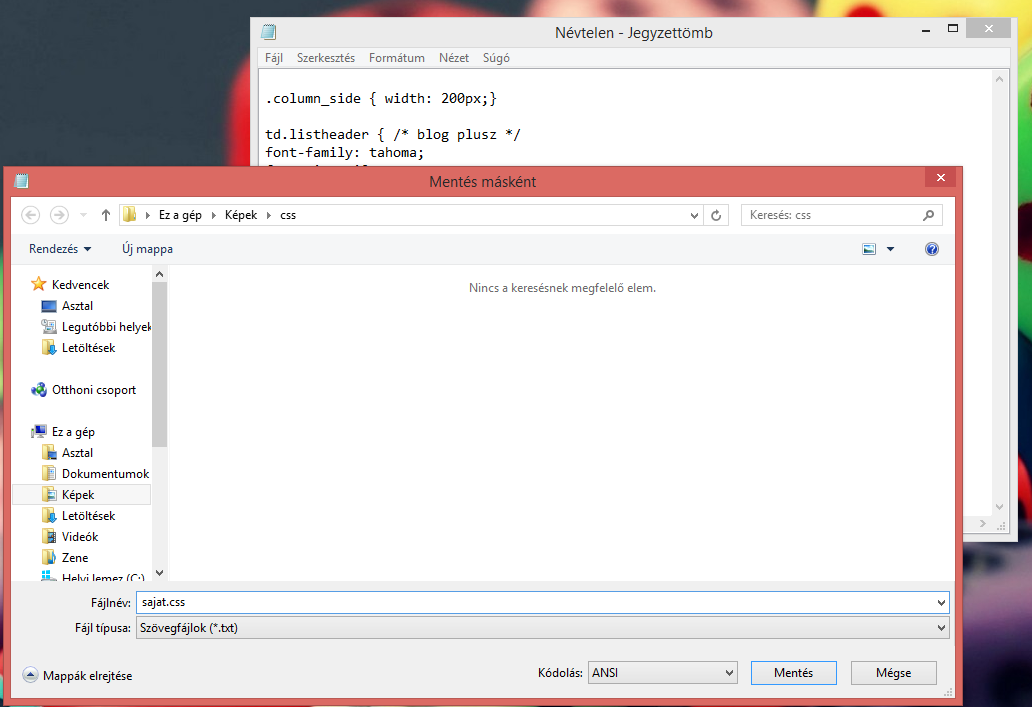
A *.txt szöveg helyére írd be a kívánt nevet, nálam sajat.css lett.
Mentés, ezzel ez kész is.


Ha nincs még olyan modulod, hogy GPorTár, akkor hozd létre, és ide kell feltölteni a kész fájlodat. nekem ez már megvan, erről képet külön nem készítek, tudnotok kell fájlt feltölteni.
Ha megvan, akkor kell a linkje, jobb egérgomb, és link másolása. Sajnos olyan gombot még nem találtak fel hozzá, mint a modulokhoz.
Ezt a linket tedd be abba a jegyzettömbbe, ahol a betűtípusok is vannak, hogy meglegyen, vagy ha nincs jegyzettömb, akkor nyiss egyet.
Ez azért kell, mert még másolsz mást is, és akkor eltűnik ez a link.
Most jöhet a lábléced.
Lépj bele szerkesztő módban, és válaszd ki a kódnézetet.
Ezt másold bele:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
A mystyle.css helyére illeszd be a te CSS fájlod kódját, ami így néz ki kb.:
//css-elements.gportal.hu/portal/css-elements/upload/763521_1431506290_08607.css
A te oldalad neve jelenik majd meg, és persze más számokkal. A lényeg, hogy így nézzen ki.
Most másold be a betűtípusok HTML kódjait is, amit Google Fonts megadott. És ezzel kész is vagy, mentheted a munkádat. Ezennel egy fájllal megoldottad a CSS téma kérdést.
Ha bármikor változtatni akarsz, akkor egyszerűbb a gépeden megnyitni a fájlt, átírni amit szeretnél, feltölteni, és átlinkelni. A régit pedig menesztheted is, ha akarod, de akár meg is lehet tartani, ha később még kelleni fog.

